Project wall was a school assignment to let us learn about making connections. How to make images appear for everywone. And only allowing users that created a account to have the ability to upload something new to the wall.

Thewall
The reason:

The account:
As this was very early on made. It does not look as good and fancy as newer projects, but it does show how i started. All i had was a simple register and login.

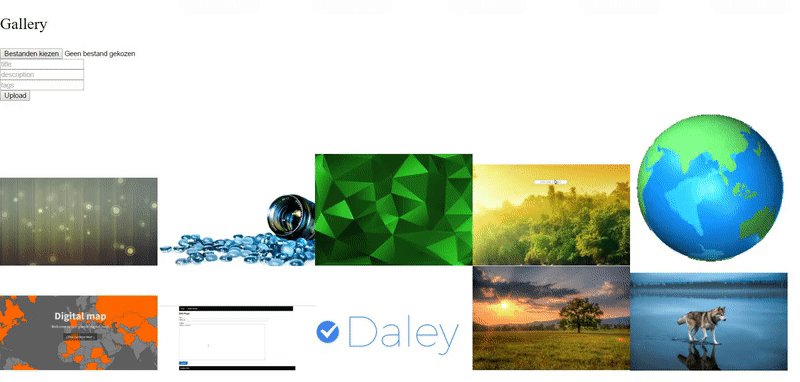
Once logged in:
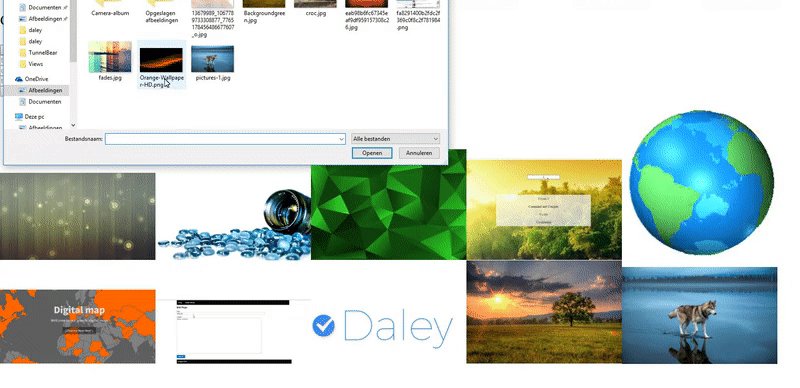
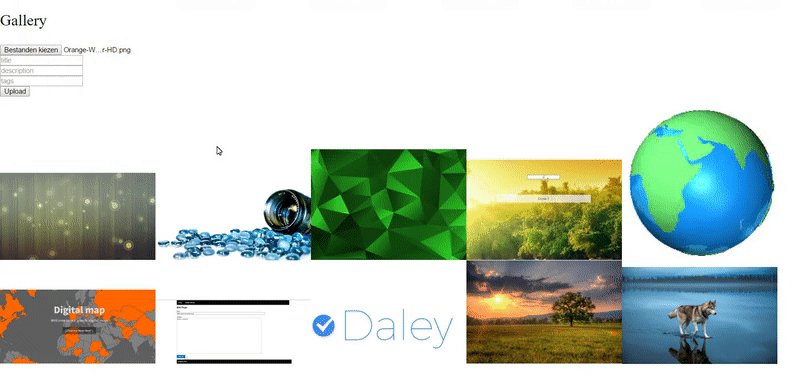
When your account is finnaly made, you will have the ability to upload a new picture!You can share your vision or beautifull pictures to the world now. And everperson in the world can see it, it does not matter where they come from.

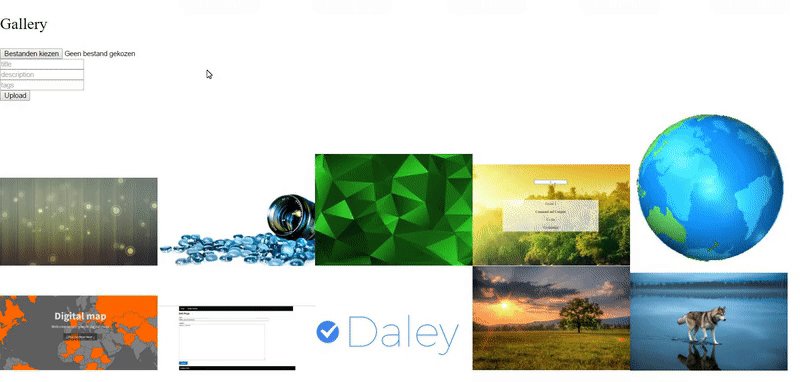
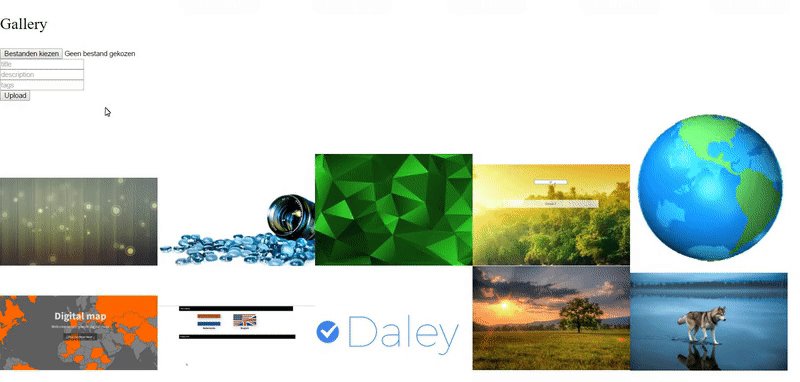
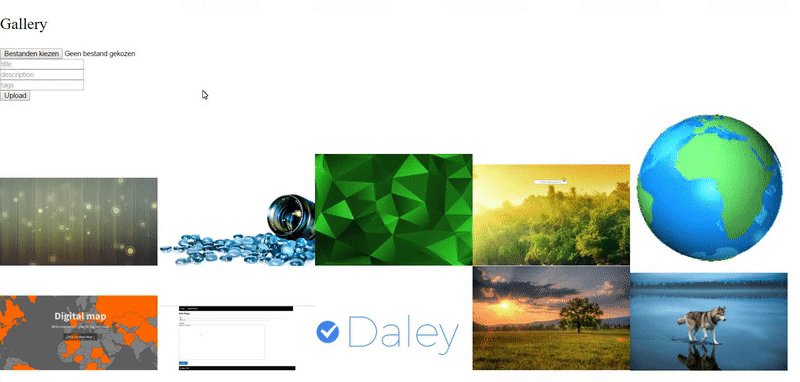
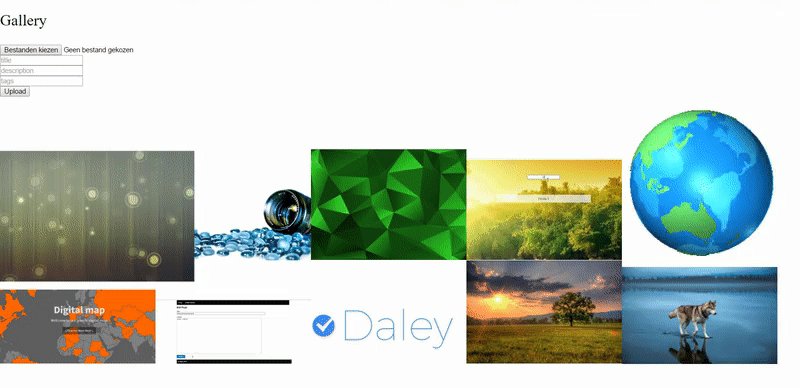
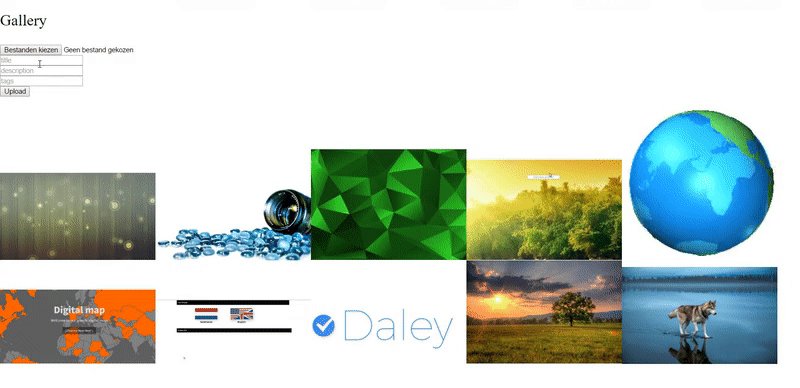
Here is the gallery:
I made some effects to make the gallery more appealing to look at. And this gif to the right shows you in real time how the gallery looks.

Languages used
- html
- css
- php
- sql
The difficulties
Everything was basicly difficult for me. I had to learn about sql query's. Connection to a database. Making sure the data uploaded would also be displayed.
Designing
I spend alot of time into trying to a design in had inside my mind. But was sadly not be able to make my design a reality. So i changed my plans and made it more simple.