This project was made to show my teachers what i was capable of by figuring out my own project and idea.
The site is a copy of what other social media do on your phone.

This project was made to show my teachers what i was capable of by figuring out my own project and idea.
The site is a copy of what other social media do on your phone.

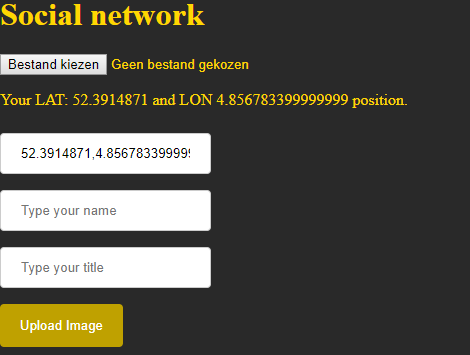
You will be presented with a form
The form will automaticly determine your position with a function called geolocation
You will also upload a picture with the form.In a format called base64

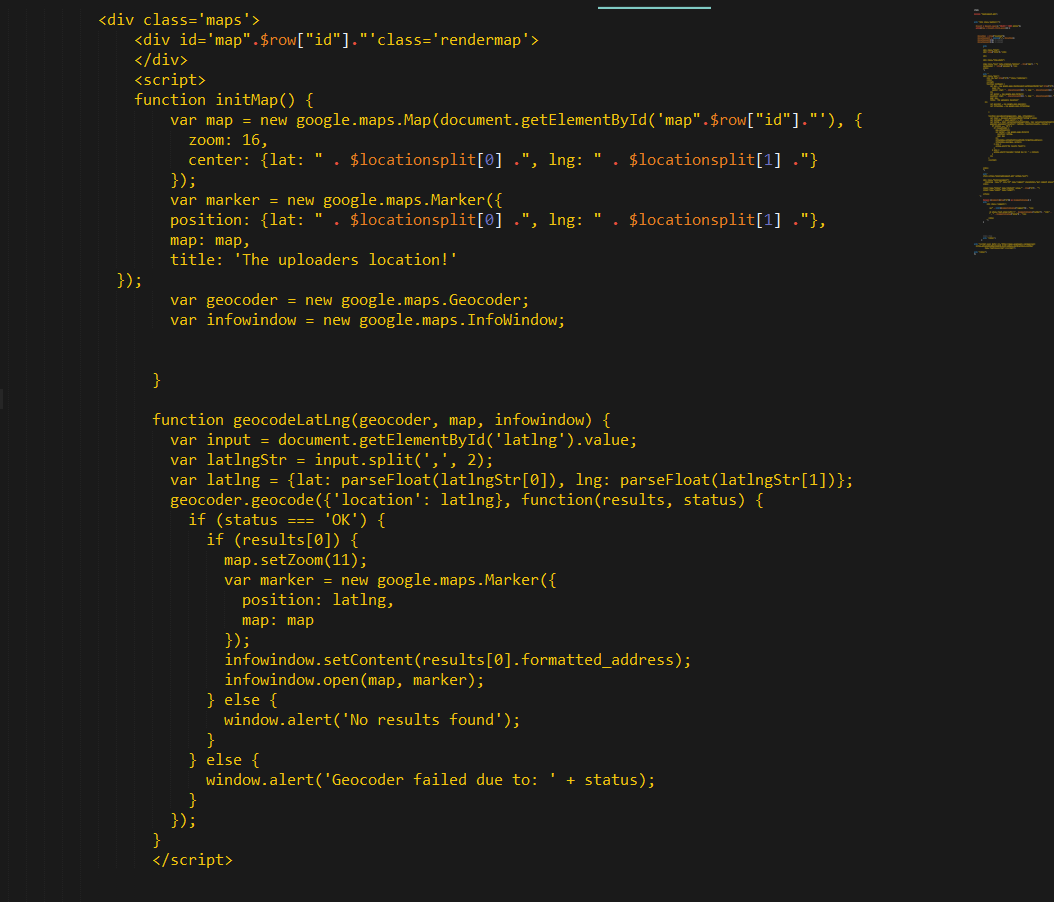
Here you can see how for example the googlemaps api is called and used combined with user information.
It basicly echo's the javascript / html code in php but it enables me to manipulatie the outcome with certain php variables mixed within.

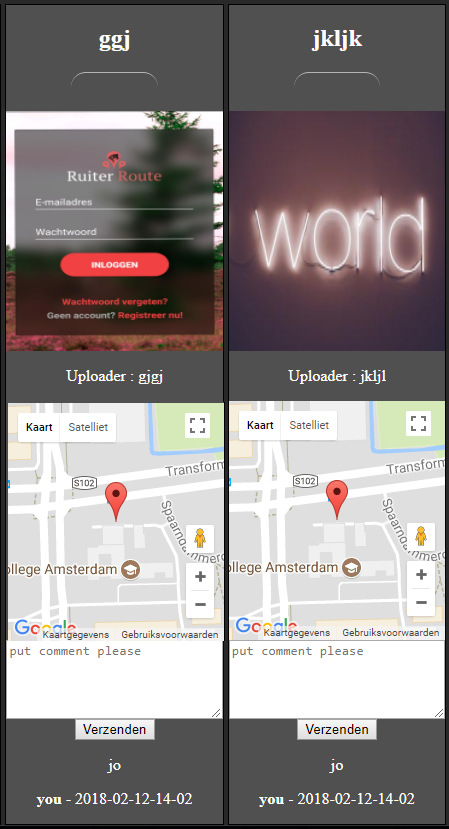
Here you can see the output of the code and explaination.You will clearly see the who has uploaded it what the users location is/ given they give permission for that, and other people can give comments if they like.

This project was about 90% figuring out how to make it possible, and just 10% actually making it into reality.
I used many new functions and technical methods i have not sued before. Like the googlemaps js api
it is also the first time i used sass and make use of its functions to make it easier to apply certain styles globally.