This project was made to show my teachers what i was capable of in my second year of college(4 years).
The site has to present a webshop without you really having the ability to buy something for real, basicly its a dummy site.

This project was made to show my teachers what i was capable of in my second year of college(4 years).
The site has to present a webshop without you really having the ability to buy something for real, basicly its a dummy site.

Once you click on one of the several options in the navigation you will go to a certain page dedicated to the word you clicked.
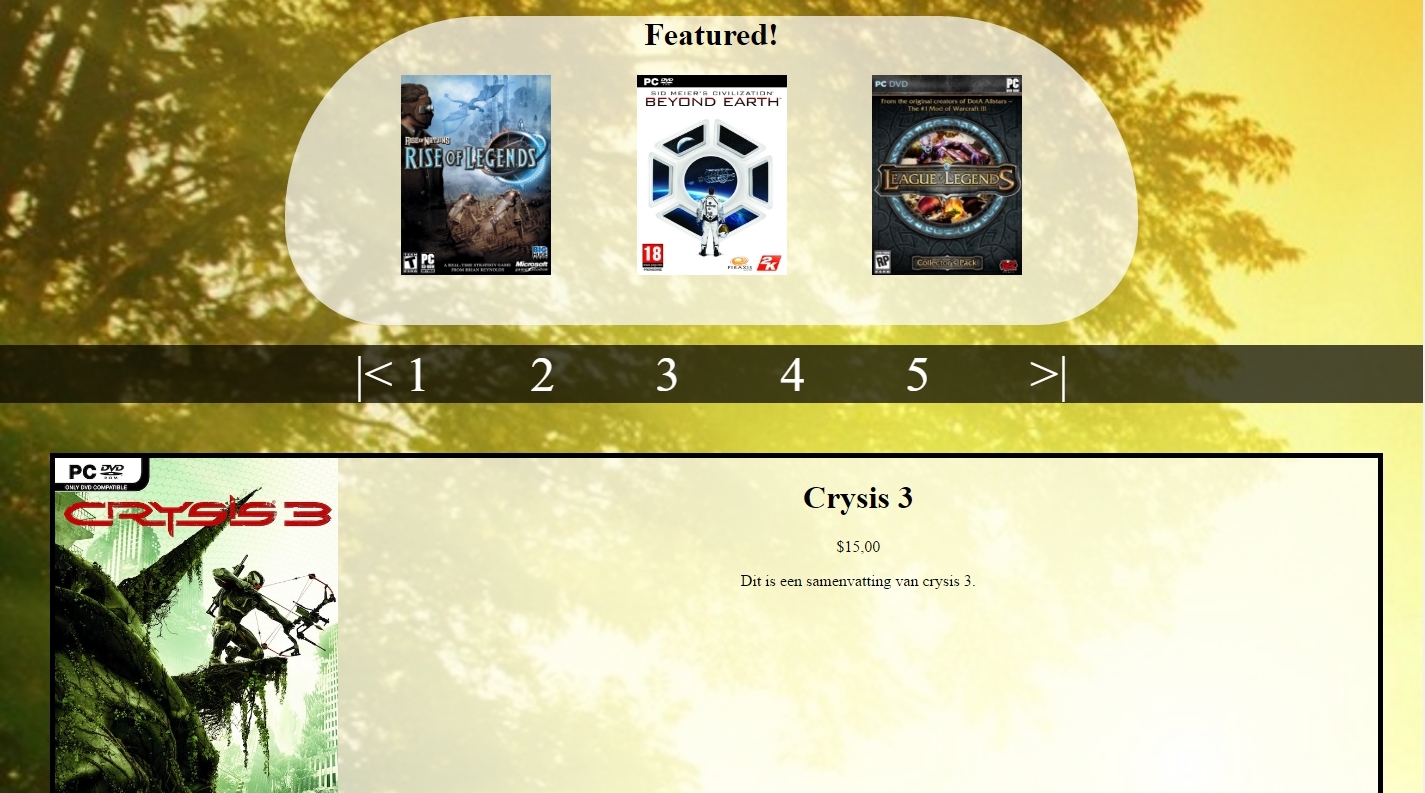
Here you see the product page it generates 3 random products and its corresponding image in the featured div
You also see a "pagination". That means you have the ability to make a easy navigation system. So that users of the website can figure out how to use the website without a problem according to previous web experiences.

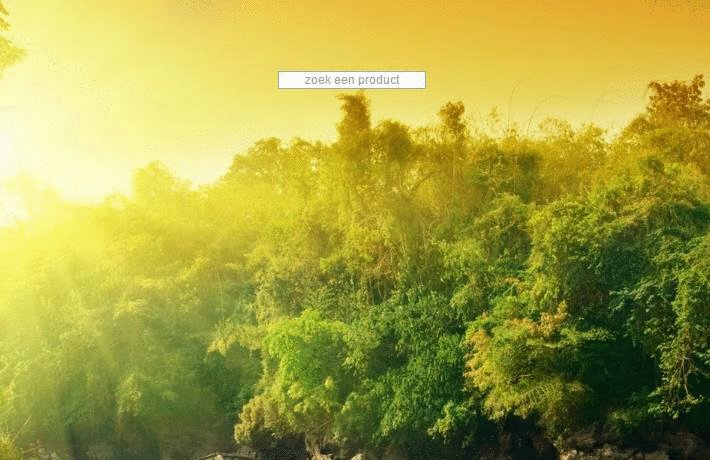
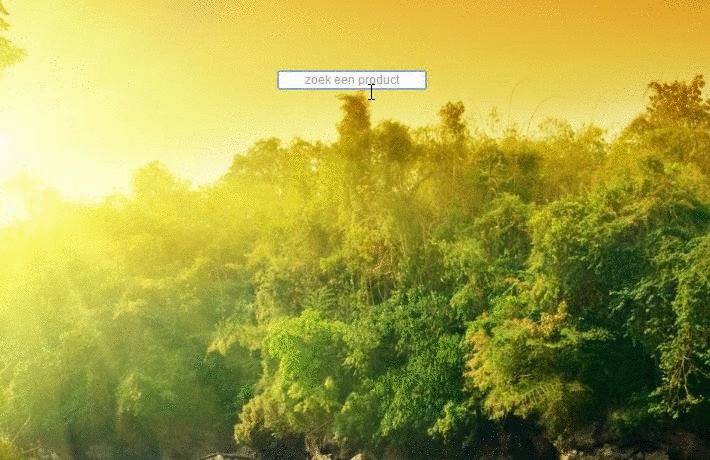
Over here you can see a search function. The way this works is when you type in a letter or a word, That it will instantly look for anything that matches in my database online with the corresponding letter/word that you typed in.
I used the coding language ajax for that. This language gives me the ability to live update every visual aspect if i wanted to. Ajax enabled me to live search through my database. Just like big sites as facebook use this to find friends, and google with its search results

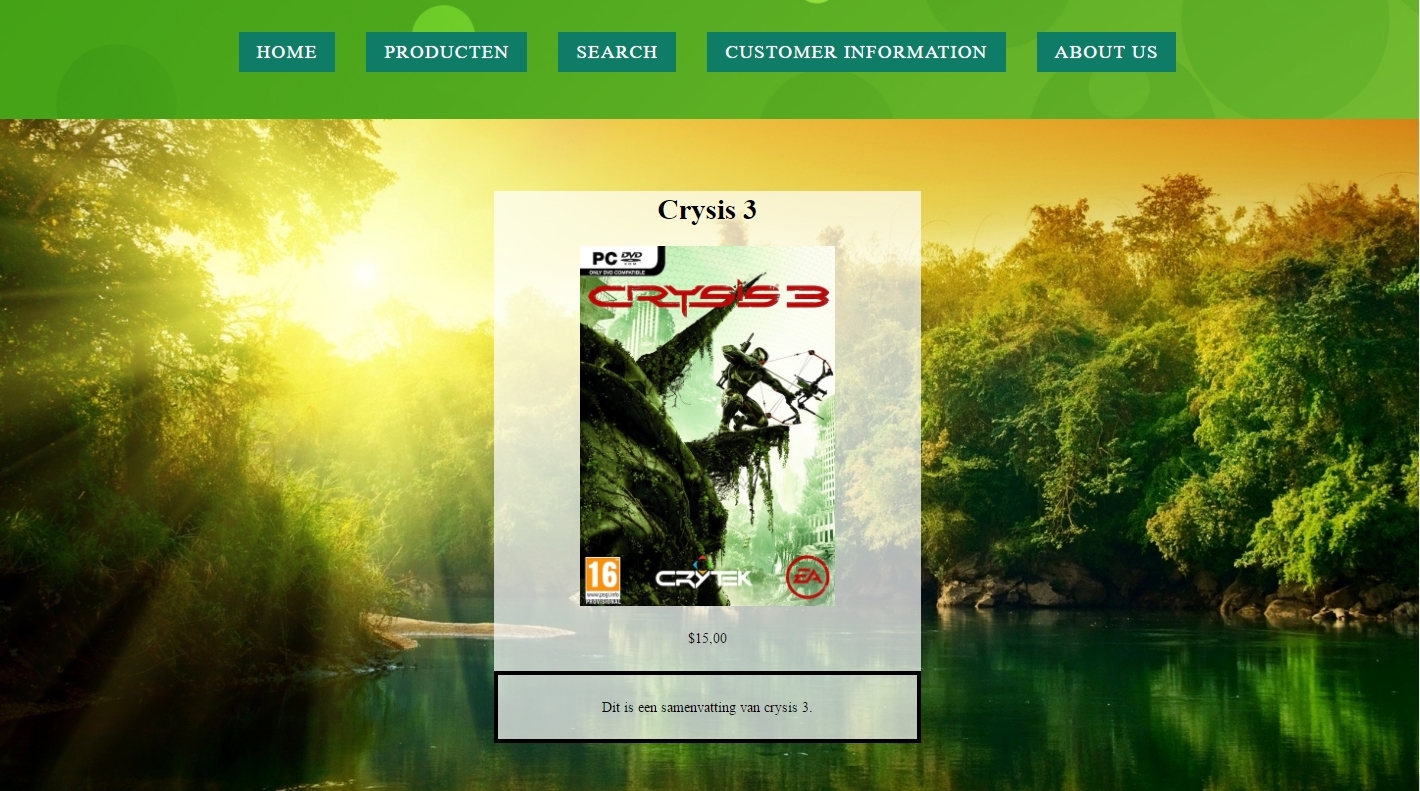
Once you clicked on a product in the product display or on a certain keyword from the search results. It will show the specific product from the database.The the good thing is that you do not have to refresh a page to see the product, it just loads within the page without refreshing thanks to ajax.

This project was about 90% figuring out how to make it possible, and just 10% actually making it into reality.
Everything had to come out of a database so i learned alot about sql query's
Using ajax to get a live update was the biggest challenge for me.
I had never worked with ajax before so i really had to dig deep.