For school we got the freedom to chose our own project. We also got to create our own team.After finding a classmate to work together with. We started brain storming about our project.So what i did was to think deeply and eventually i got a great idea.I came up up with the idea to make a online scratchable map. Normally on a scratchmap you can litterly scrape a country's grey cover away with a coin to reveal the country in color. I wanted to do that digitally.

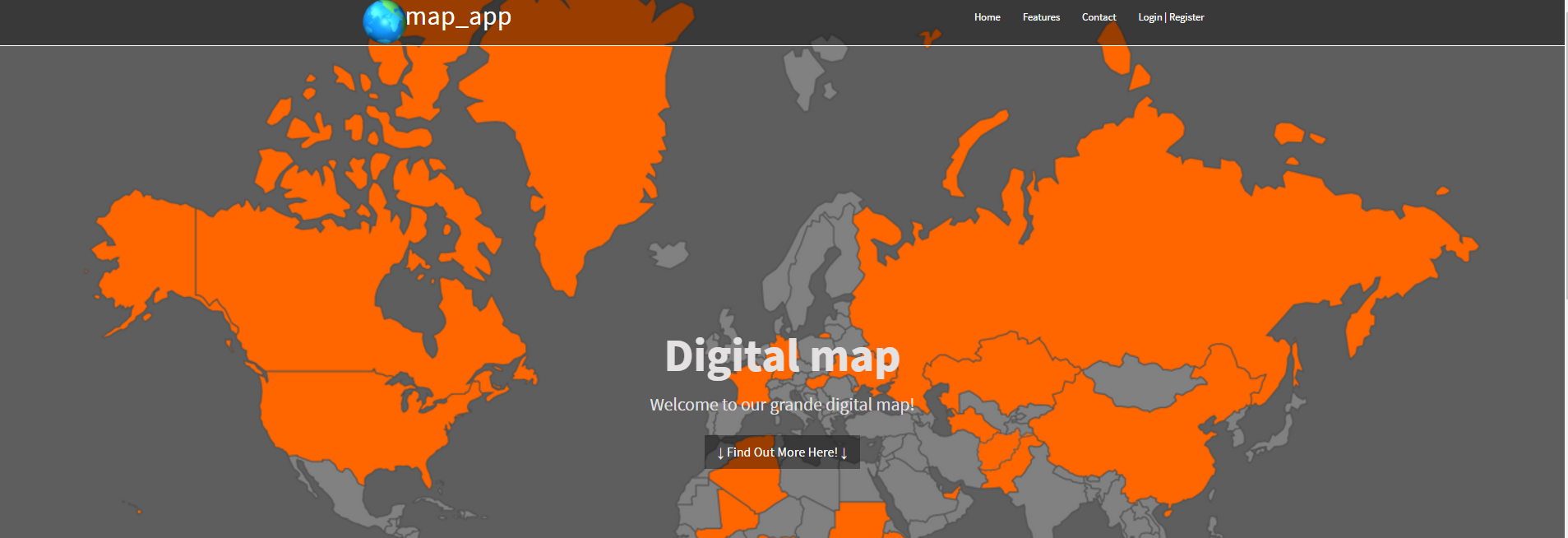
Digital map
The idear behind it:

Look and feel:
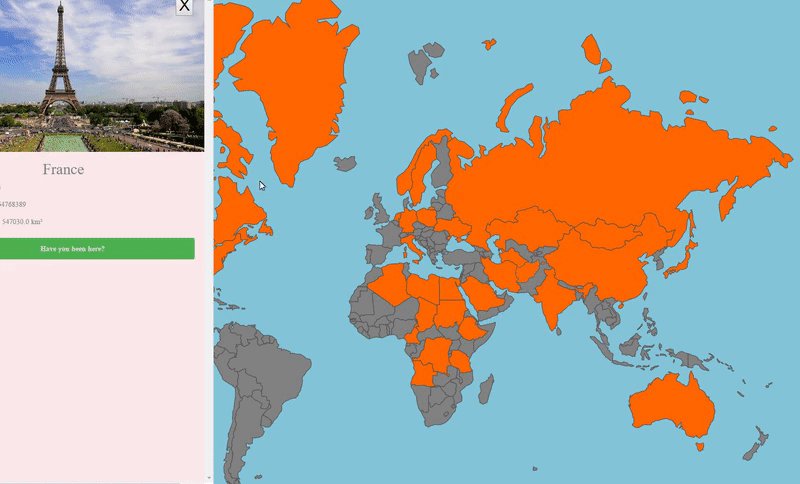
As you can hopefully see, It shows a bit of how the map looks.We use the main site as more of a info/attention source. And once you scroll down you can find a registration form, slider with information,contact details and more!.

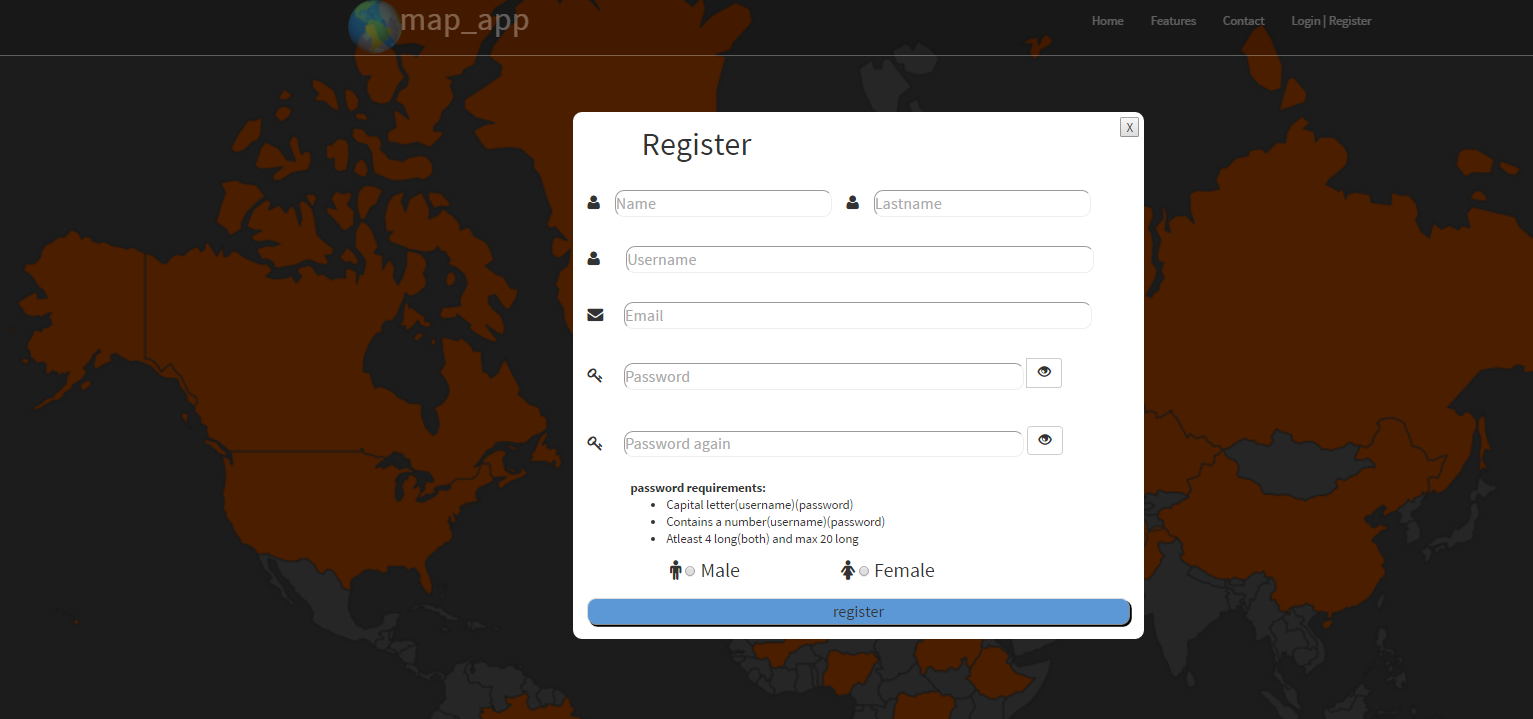
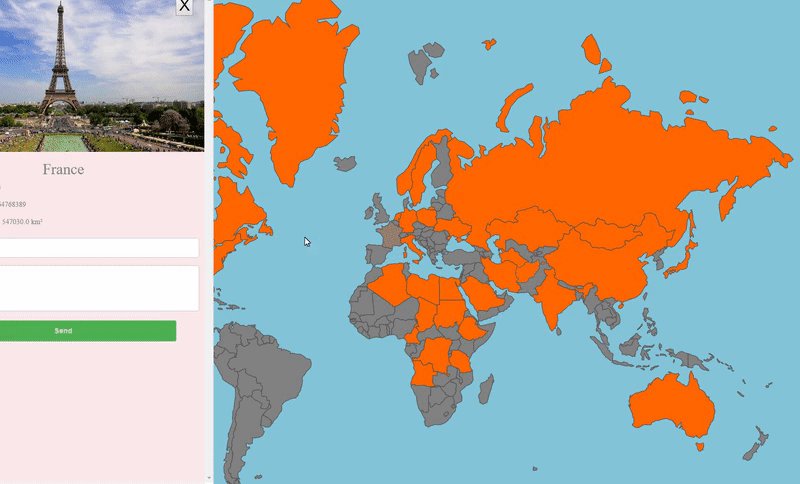
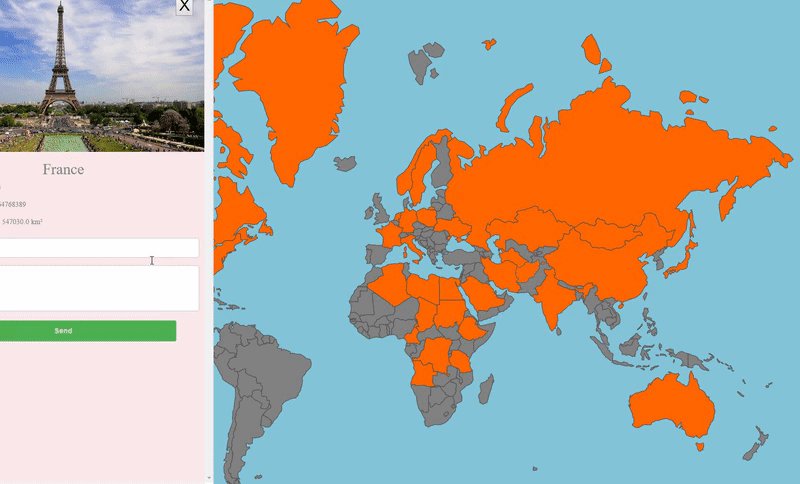
Making the account:
At the registration form you can make a new account and register yourself into our database so you can get your own personal map details. Everytime you log in you will see your own personal map wich is cool! isnt it?
We as a team of 2 developers want to continue this project and expand it in the future. We will add a whole personal profile. That you have the ability to add friends just like facebook and visit each others profile's and personal maps.

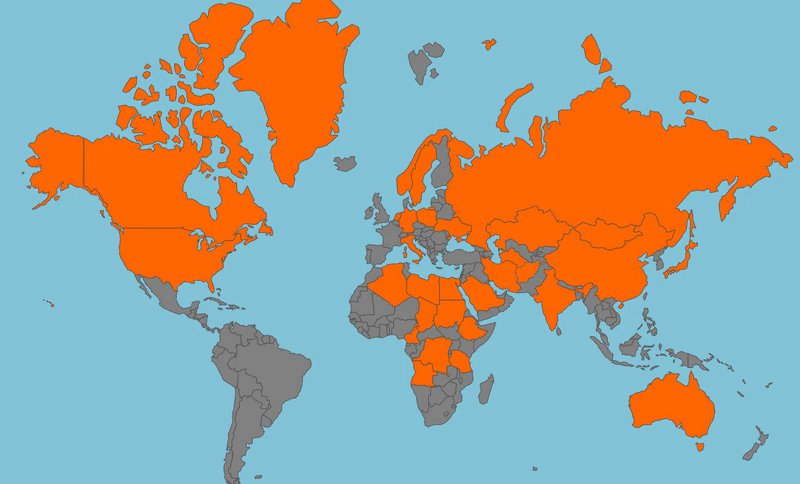
Showing the map:
The whole point of the site/map is that you are be able to show your own map.As you can see on the gif next to here.You can click on a country and it will visually show you that a country has been added to your profile and the world.
Once clicked you will get more options as the site now knows who you are,your personal details and that you slected that specific country to be added to your profile. Than it loads the color using the lnaguage ajax and javascript combined. Ajax to live update to the database and javascript to make the color appear.

Languages used
- html
- css
- javascript
- ajax
- php
- sql
The difficulties
Everything had to come out of a database so i learned alot about sql query's.
Ajax
Using ajax to get a live update was the biggest challenge.
I had some experience with ajax before but this was a whole different project than before.
SVG
We also used a big svg map. This was the first time we would use Scalable Vector Graphics.
Every country had its unique coordinates and id.We used those id's to give the country's a color with javascript combined with ajax to let it live update.